Driving developer experience at Duffel
What is developer experience and why does it matter? To build modern websites and apps, developers have to integrate with lots of APIs. We're making sure that Duffel is one of the APIs that developers love and tell their friends about.

At Duffel, we're building the best API for selling flights online. A big part of our "secret sauce" is developer experience. We want to make it not just painless, but fun, to build websites and apps using our Flights API.
In this post, we'll cover:
- What "developer experience" is and why it matters - even if you're not a developer
- The three things we've worked on recently to make Duffel even better for developers
- A sneak peek of what we're working on next for developer nirvana.
Not a developer? Don't worry! This post is still for you.
What is developer experience and why does it matter?
To build modern websites and apps, developers have to integrate with lots of APIs.
Let's take building an online travel agency (OTA) website, for example. You'll have to work with many different APIs for different tasks - for example sending booking confirmation emails with SendGrid, collecting payments through Stripe, tracking users' activity using Mixpanel and, of course, actually booking flights.
If you speak to any developer, they'll be able to share their API horror stories: broken test environments, unclear error messages, unhelpful customer support, painful version upgrades...
They'll also be able to tell you about their favourite API they've worked with: intuitive design, clear and up-to-date documentation, fast response times, code snippets they can just copy and paste to build more quickly...
We're doing all of the right things to make sure that Duffel is one of the APIs that developers love and tell their friends about - not one of the APIs they hate and want to forget.
If you're not a developer, why does any of this matter to you? Great developer experience means:
- you can effortless build a state-of-the-art user experience and delight your customers
- your team will be able to integrate faster, which saves you money and accelerates time to market
- what you do build will be more reliable, with fewer unexpected errors or unwanted surprises once you're live
- once your integration is up and running, it's quick and easy to integrate new features (for example Pay Later, which we've just launched)
Three ways we've invested in developer experience in 2021
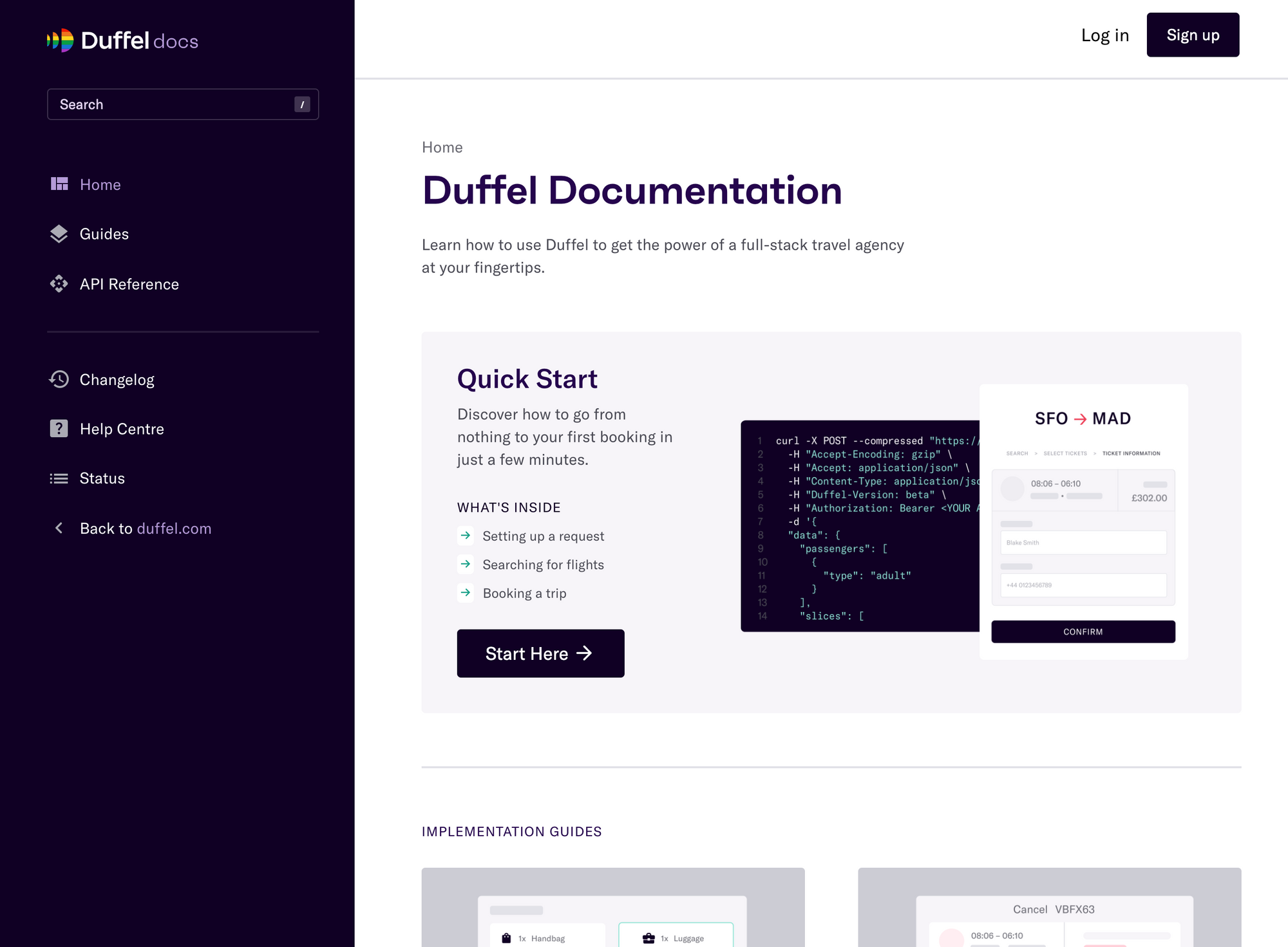
1. We've made our API docs easier to navigate
Our API reference is the "index page" of our API. It lists all of the functions available, telling developers what they can send to us, and what we'll send back.
In the last few months, we've launched a bunch of new features which make the API reference easier to navigate.
You can now search within the reference - so if, for example, you want to learn how to select seats when making a booking, you can search for "seat" and jump to exactly the right place.
You can also expand and collapse API attributes, and link to specific ones (like this!) if you want to share with a colleague or add them to your own internal documentation.
2. We've published getting started guides
It's great when a book has an index, but that isn't where you go when you first start reading! In the same way, an API reference isn't the best way to get to grips with an API. It's perfect if you know exactly what you're looking for, but it doesn't show you where to start.
We think a developer's first time experience with our API is incredibly important. To make that as smooth as possible, we've published a series of "getting started" guides.

Our Quick Start guide takes you through the first steps with Duffel, right through to booking your first flight. A developer can follow it through, step by step, in less than 10 minutes - or even less with the handy Postman collection.
We've also published guides to some of the more advanced features in our product, for example adding extra bags and selecting seats.
3. We've launched our first client library
When integrating with a new API, there is so much boilerplate code to write before you can actually start building.
A client library - sometimes known as a "software development kit" or SDK - takes care of the boring and repetitive bits for you. It's a pre-made bundle of code that developers can use to get building faster.

We've just released our first Duffel client library, written in JavaScript for developers using Node.js. It allows developers to make their first flight search with Duffel in just three lines of code.
We've already updated our Quick Start guide with copy and paste Node.js code samples, making it super easy to get started.
Coming soon: launch seat selection on your own website in minutes
Our focus on developer experience is all about making it faster and easier for anyone to integrate flights from Duffel into their website or app.
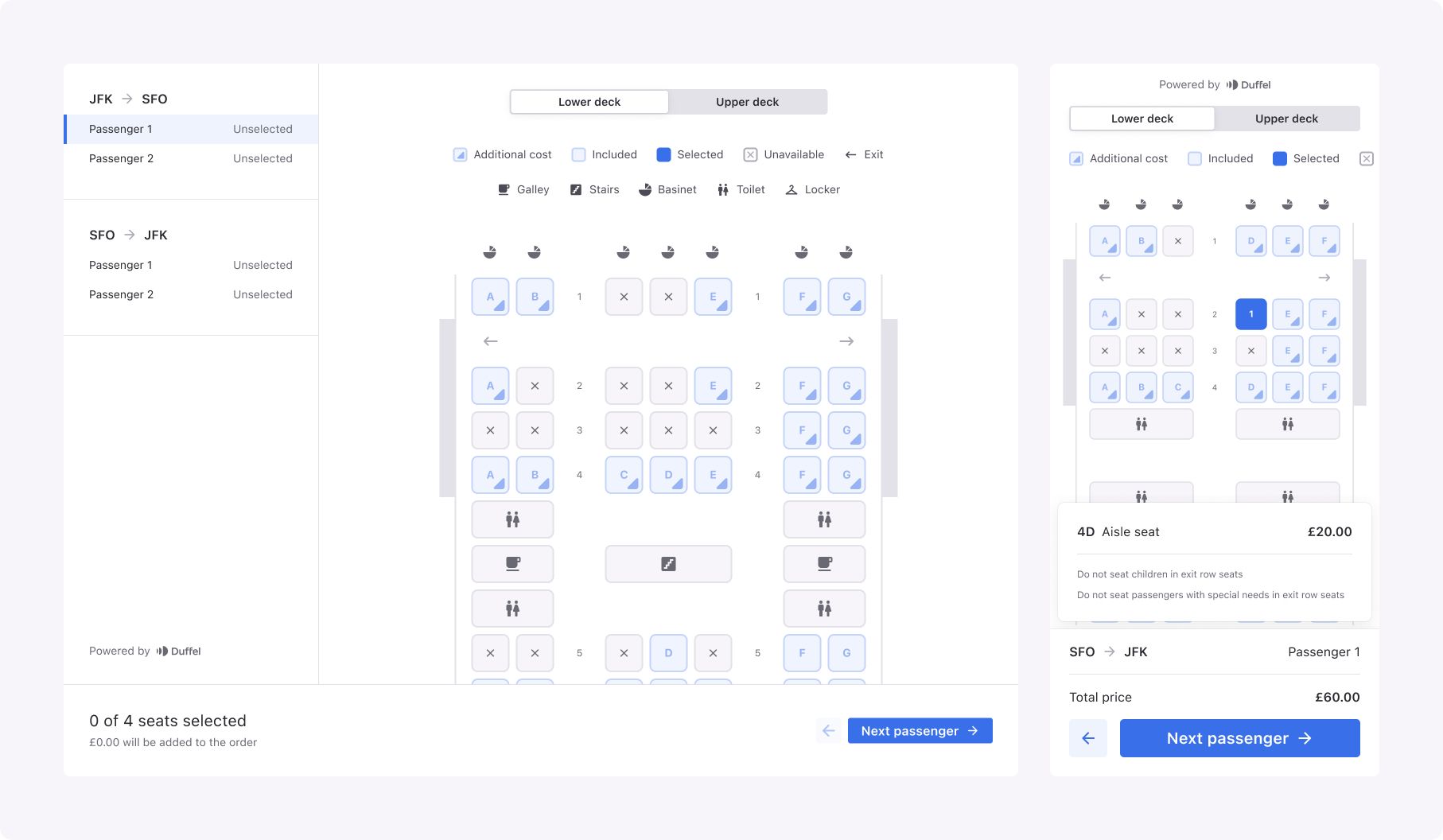
Earlier this year, we launched seat selection in the Duffel API. We have a great guide which explains how to build your own seat map - but it's still quite complex and fiddly.
What if you didn't need to build anything at all? What if you could just "copy and paste" seat maps onto your website and be up and running in minutes?
In the next few weeks, we'll be launching Duffel Components, a JavaScript library with a suite of drop-in components that make it quick and easy to build a fantastic travel experience.
Our first Duffel Component will be Seat Selection, allowing you to launch seat selection on your website in no time. All you'll need to do is include some JavaScript on your website and do a little configuration, and you'll have a beautiful and functional seat map that works across devices: computers, smartphones and tablets.

Interested in trying this on your own website? Drop us an email at help@duffel.com and you can join our beta programme.
We want to hear from you
Our API is never done. We're always looking for ideas and feedback for how we can make it even easier and faster to build with Duffel.
Have you seen an API with outstanding developer experience? Or have you noticed something not quite right with our API or documentation? Reach out to us at help@duffel.com - we want to hear your thoughts.
